I’m having an issue with basic usage of Binance’s API. For the past year I was hitting with a “GET” this endpoint : “https://dapi.binance.com//dapi/v1/ticker/bookTicker” with the fetch API. I was not using any API key provided by Binance. My application is a simple front end web application that display the data received from that endpoint.
All of a sudden, I’m getting CORS error on my web application and I don’t know why. Upon reading, I saw that the endpoint was getting updated to : “https://api.binance.com/api/v3/ticker/bookTicker”. I updated the endpoint on my application but nothing changed. I’ve also read that I need to use an API key to have access to market data. The issue that I’m having is I don’t know how to use my API key on my web application. For my web application I’m simply using VueJs.
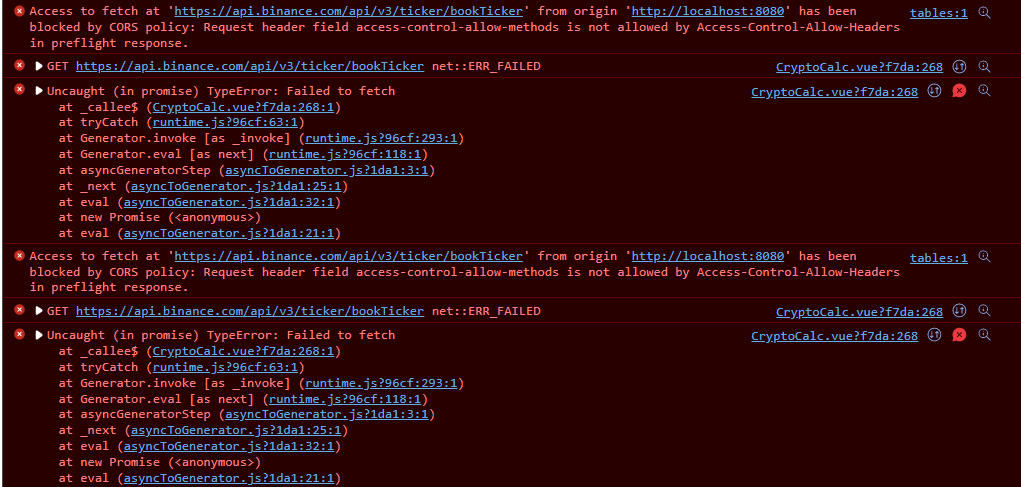
Any help would be much appreciated. Thanks ![]() !
!
const response = await fetch("https://api.binance.com/api/v3/ticker/bookTicker", {
headers: {
"Content-Type": "application/json",
},
});
const data = await response.json();